低代码开发设计的两种模式
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
—— 1. 魔力象限 ——
- Power Platform。微软的平台是一套产品的组合,包括 Power Apps、Power Automate 和 Power BI 等,这个使用时长最短,他们产品的交互实在看不下去 比较遗憾的是只有 SF 是真正做过项目的,其他都只是学习研究过功能,所以有些项目层面的问题可能会被忽略,比如部署、环境迁移、服务、价格等。 国内产品深入使用或者研究过的包括:销售易、云枢、明道云、简道云、网易数帆、宜搭、得帆等,其他还有一些更小众的比如轻流、Air Table等。 企业级低代码平台面向的是企业用户,虽然也有面向供应商、合作伙伴、客户等的 Portal,但更多的还是企业内部员工,其目的也是解决企业日常运营管理中的问题,相比面向 C 端用户的产品,更看重数据的准确性、权限的精确性、逻辑的完备性、操作的便捷性,对样式、交互、并发的要求更低一些。 —— 3. 主要模块 ——
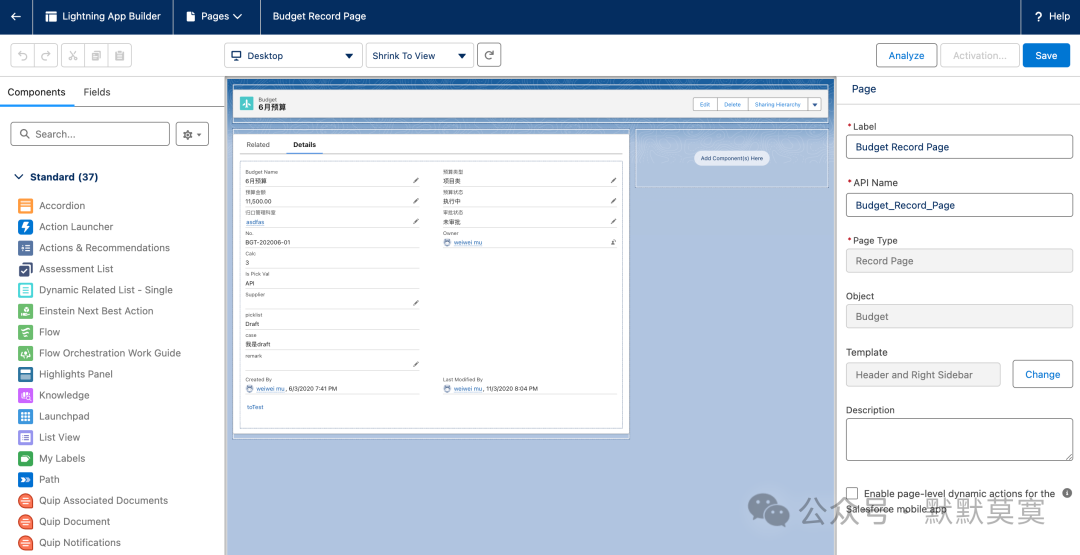
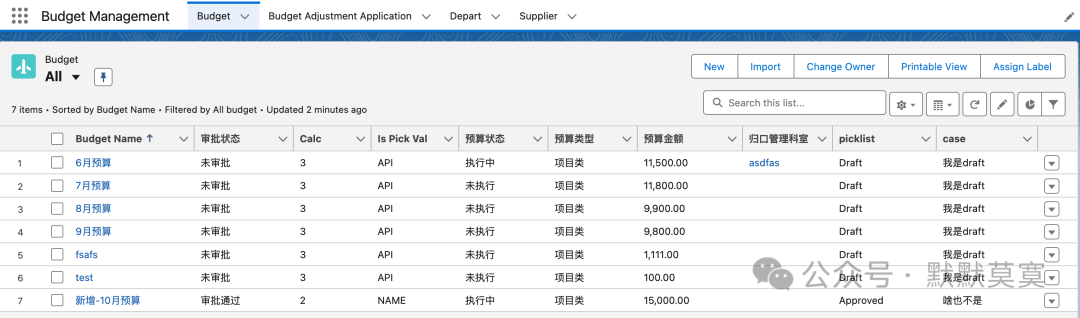
逻辑是低代码平台的核心,几乎所有原先需要依靠代码实现的功能都应该可以通过逻辑流配置实现,Salesforce 的 Flow(包括原来的 workflow、Process Builder)、Outsystems 的 Client Action 和 Server Action、Mendix 的 Micro Flow 和 Nano Flow、Appian 的 Process Automation 等都是功能复杂而强大的逻辑流。向上,逻辑流对接前端组件,响应页面上的用户操作,完成数据的校验、计算、赋值;向下,逻辑流对接模型,实现数据的增删改查。 展现层是用户交互的入口,常见的包括移动端和 PC 端,页面以列表页和详情页为主。 报表是基于模型中的数据做报表展示,有些产品还区分了报表和仪表盘,但主要都是通过表格、透视表、图表组件等对数据做汇总以及可视化呈现。 权限是对模型、逻辑、页面、字段、报表以及行数据等的权限控制。 扩展是在配置不能满足需求的情况下前后端开发扩展的能力。 —— 4. 两种模式 —— 不同产品在对上述概念的具体实现上还是走了不同的路,我觉得整体可以分为两类: 一类是 Salesforce,一类是 Outsystems、Mendix、Appian等。前者有点类似 iOS,后者类似安卓。 国内厂商基本也是照着这两种模式在抄,或者也不叫抄,只能说英雄所见略同。 以下就以 SF 和 Outsystems 为例做一些具体的比较说明。 在大方向上,这两种模式的产品都是以模型为基础,先建模,构建系统框架,然后再考虑业务逻辑和页面呈现。 1. 模型 Salesforce 模式下,创建模型后系统会自动生成对应的列表页和详情页。搭建一个最常用业务对象管理功能速度非常快,对用户的要求也很低。 但这种一气呵成行云流水的操作带来的弊端就是系统比较封闭,页面组件无法做更多的自定义,用户只能简单做一些前端字段的必填校验,虽然后来出了 Dynamic Form 的功能,可以实现简单的根据其他字段值控制某个字段的显隐,但整体可配置性还是比较低。 对于常见的前端组件间数据联动的需求支持就不够好,比如:当用户输入 A 字段时,根据一定逻辑自动生成 B 字段,并且 B 字段也支持修改这种需求就配置实现不了,而 Outsystems 可以简单通过组件的 OnChange 事件实现。 2. 展现 - 详情页的字段、相关模型、活动等  SF 页面设计器  SF 数据列表页 Outsystems 则提供了几十个前端原子组件,从基本的 Form 相关的输入组件、表格/列表类显示组件、按钮、布局到图表类组件。这些组件由数据驱动,比如输入组件需要绑定变量,当变量发生变化时会触发页面重新渲染,和 React 逻辑差不多。 虽然可以基于模型快速生成列表页和详情页,但生成的页面和功能也是比较简陋的,不能说没用,只能说没啥用,所以基本处于白手起家的状态,观感上比江苏还要散装。  Outsystems 页面设计器 每个组件都可以单独设置样式,样式可以用类(class)、行内样式或者直接写 CSS 代码,因此比较容易实现个性化的页面,下图是组件的样式配置面板。
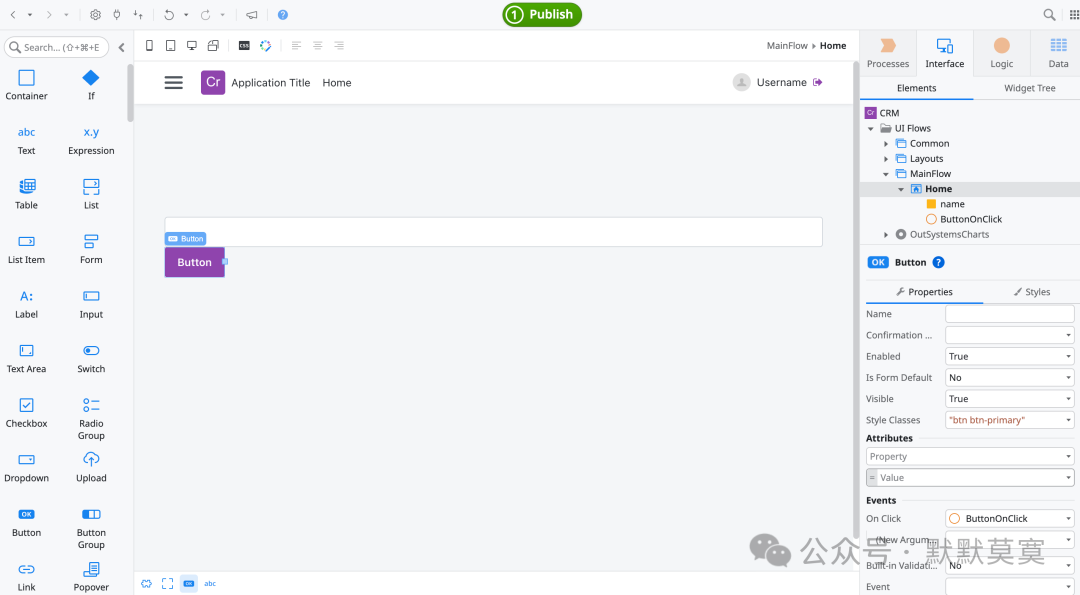
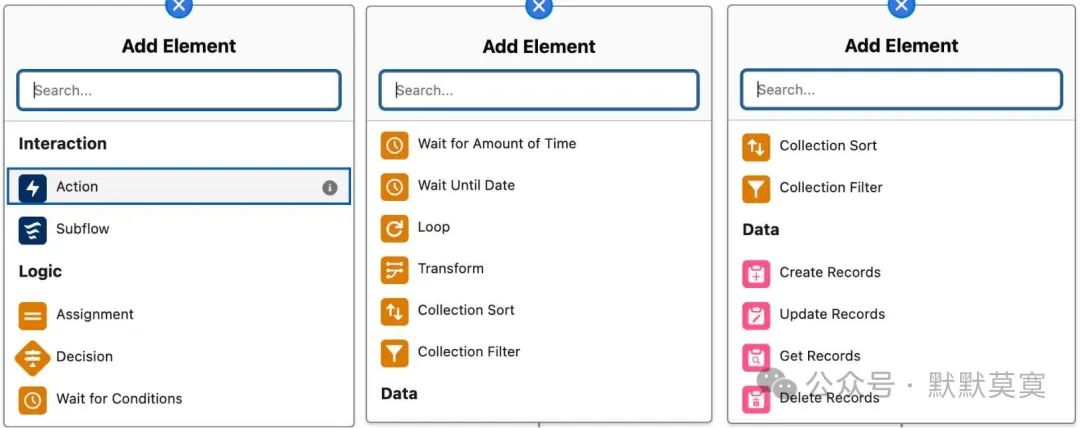
3. 逻辑 SF 现在主推的逻辑流是 Flow,流程节点包括:流程控制(分支、循环)、数据处理(增删改查、数组处理)以及平台封装的动作(发邮件)等。 SF 主要是通过数据的增删改操作触发Flow,不开发的情况下无法实现通过单个前端组件的事件触发。  SF Flow 部分节点 Outsystems 则是通过页面组件的事件触发前端逻辑流 Client Action,比如上面 Outsystems 设计器的截图中,按钮就是通过 On Click 事件触发名为 ButtonOnClick 的 Client Action。 不同组件支持不同事件,比如输入组件支持 On Change、On Focus、On Blur 等事件,其实就和写前端 JS 代码差不多了。 Client Action 如下所示,类似一个方法,可以接收入参,但没有返回值。
这种模式基本就是把开发转成可视化配置,通过前端组件、前端逻辑流、后端逻辑流、数据模型实现了开发效果。 4. 报表 Outsystems 比较粗糙,完全依赖用户在属性面板中的配置,和使用 ECharts配置属性几乎如出一辙。 让用户通过流程组装出图表需要的多个特定类型的参数,就实现这么一个平平无奇的报表,想想都觉得酸爽。
SF 则是可以基于模型搭建报表,再基于报表搭建仪表盘,配置过程比较流畅,实现效果也不错。
5. 权限 由于 Outsystems 这种模式比较散乱,页面上的字段可能有各种来源,因此权限的配置也比较乱,不够直观,并且难以做到针对不同用户做到行权限、列权限的控制。 SF 则由于强管控可以通过 Profile、Permission 等实现非常精细的权限控制。 6. 扩展 SF 的扩展分为前端和后端,前端现在主推 Lightning Web Component(LWC),个人觉得开发门槛比较高,需要对他的这一套框架有非常深入的了解才行,官方提供了 VC Code 插件,开发完成后可以将组件同步到租户内。 后端则是提供了类 Java 的 Apex 语言,屏蔽了 Java 的一些底层技术细节,并且融合了类似 SQL 的 SOQL(Salesforce Object Query Language),能非常轻松地实现业务逻辑处理以及对数据库的操作,非常易用。同样地,由于 Apex 是个 DSL,有一定的学习成本,并且由于 SF 的多租架构,对数据库的操作也有不少限制,需要开发者格外注意。 Outsystems 在提供和消费接口上可以简单配置实现,但开发功能还没实际用过。 7. 其他 还有一点国外可能相关没那么关注,但国内企业比较关注的是审批流。 Outsystems 不存在开箱即用的审批流,虽然应用市场中有相关的组件,但功能非常难用,上手成本很高,几乎满足不了国内任何一家企业的需求,难以想象他们的售前该怎么给用户解释。 SF 则有自带的审批流 Approval Process,虽然配置体验比国内专门做流程的产品差不少,但已经可以满足常规的审批需求了,而且他还提供了完善的 API,客户如有定制化需求可以基于 API 自行开发审批功能,相当于提供了一个小型的流程引擎。 —— 5. 总结 —— 最后简单总结下: SF 这类产品自成一体,提供了丰富实用的内置功能,能快速搭建应用;由于是强管控类产品,所以前端组件、样式、交互难以定制化,只能通过开发前端自定义组件实现,这需要专业的、深入了解其框架的前端开发人员介入,门槛比较高。 Outsystems 这类产品的目标用户更偏开发人员,容易配置出相对复杂结构、交互或样式的前端页面,能满足对交互有强需求的场景。 同时其缺点也很明显:入门门槛高,需要了解前端组件、客户端代码、服务端代码、SQL 等,缺乏开箱即用的功能(是的,他也提供了很多模板,但事实上如果对产品架构和模板细节不熟,改模板的时间还不如重新搭一个); 缺乏最基本的列表页筛选、排序、导出导入,以及数据权限、审批流程等,连最基本的增删改查都要一个个手动配置,搭建成本非常高,即使实现效果也很一般。 另外虽然做到了可视化,但系统中会充斥着大量组件、事件、流程、变量,后续维护成本非常高。 最后的最后,归根结底,在软件领域没有银弹,这两类产品都满足了一定的用户需求,适用于特定的用户场景,就看用户关注的重点是什么了。 来源:https://mp.weixin.qq.com/s/5XNo-U7SSoV9eg48BCufwg 该文章在 2024/11/27 9:51:28 编辑过 |
关键字查询
相关文章
正在查询... |